Design Project / Bookmark
Rethinking Research. Bookmark is your complete modern-library environment for your study needs.




Throughout the world, higher-education is constantly increasing both financially and in length, making many re-think about studying. Other methods have previously emerged to tack this problem such as e-learning courses and boot camps, however, these forms lack key elements such as mentoring and employment recognition.
Before I got started with the research, I needed to set some high-level goals to measure outcome success whilst complying with constraints.


I looked into the problems that traditional and new methods of educations. With remote resources currently not to the same standard of engagement compared to in-person, blended learning was the most sufficient path to achieve -
Finance X Time X Quality
Real-time user research was then required to provide personal pain points and needs that must be considered for success to be reached. It became clear that the biggest pain point that created an endless amount of issues was resource accessibility and availability.
Bookmark’s business model was clear - provide a resource eco-system that recommends and provides tailor content for each individual and their educational needs.

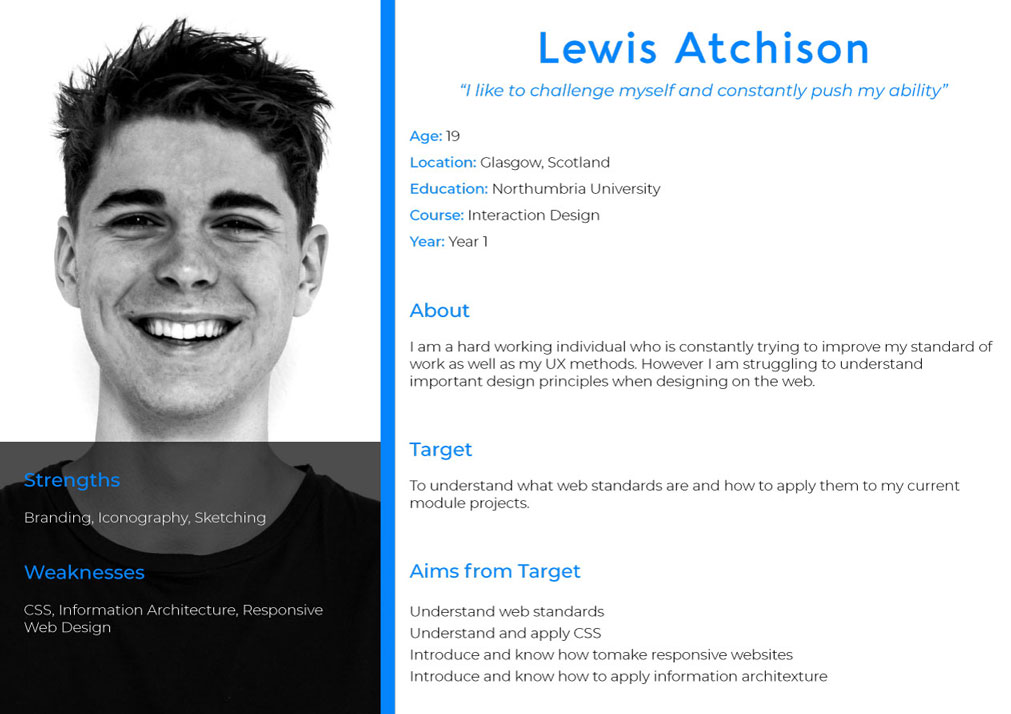
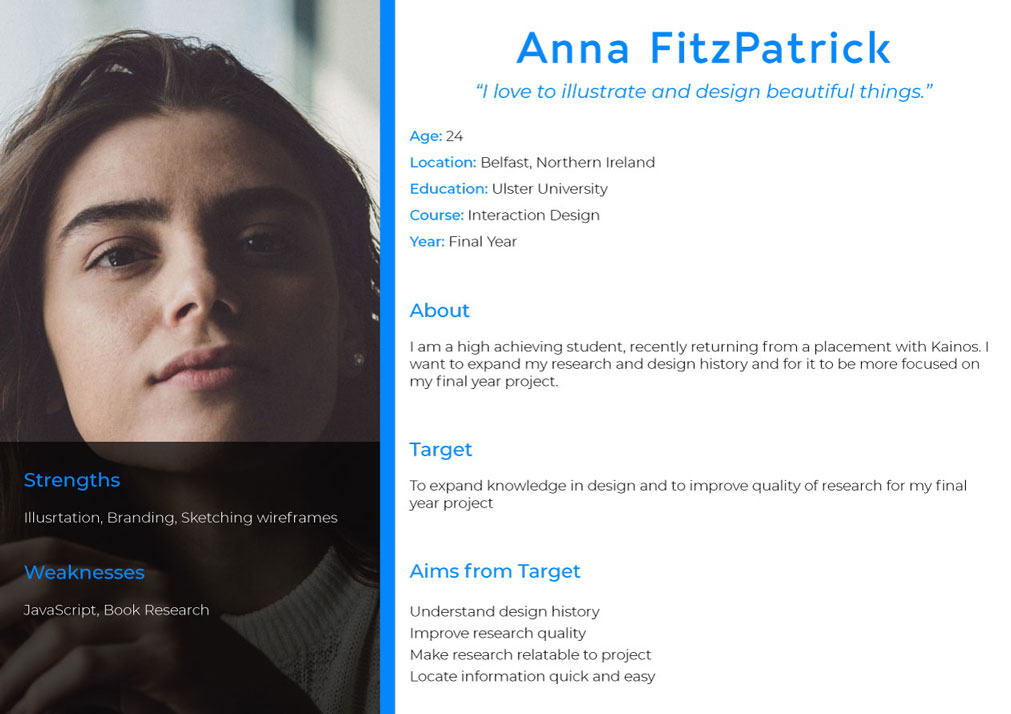
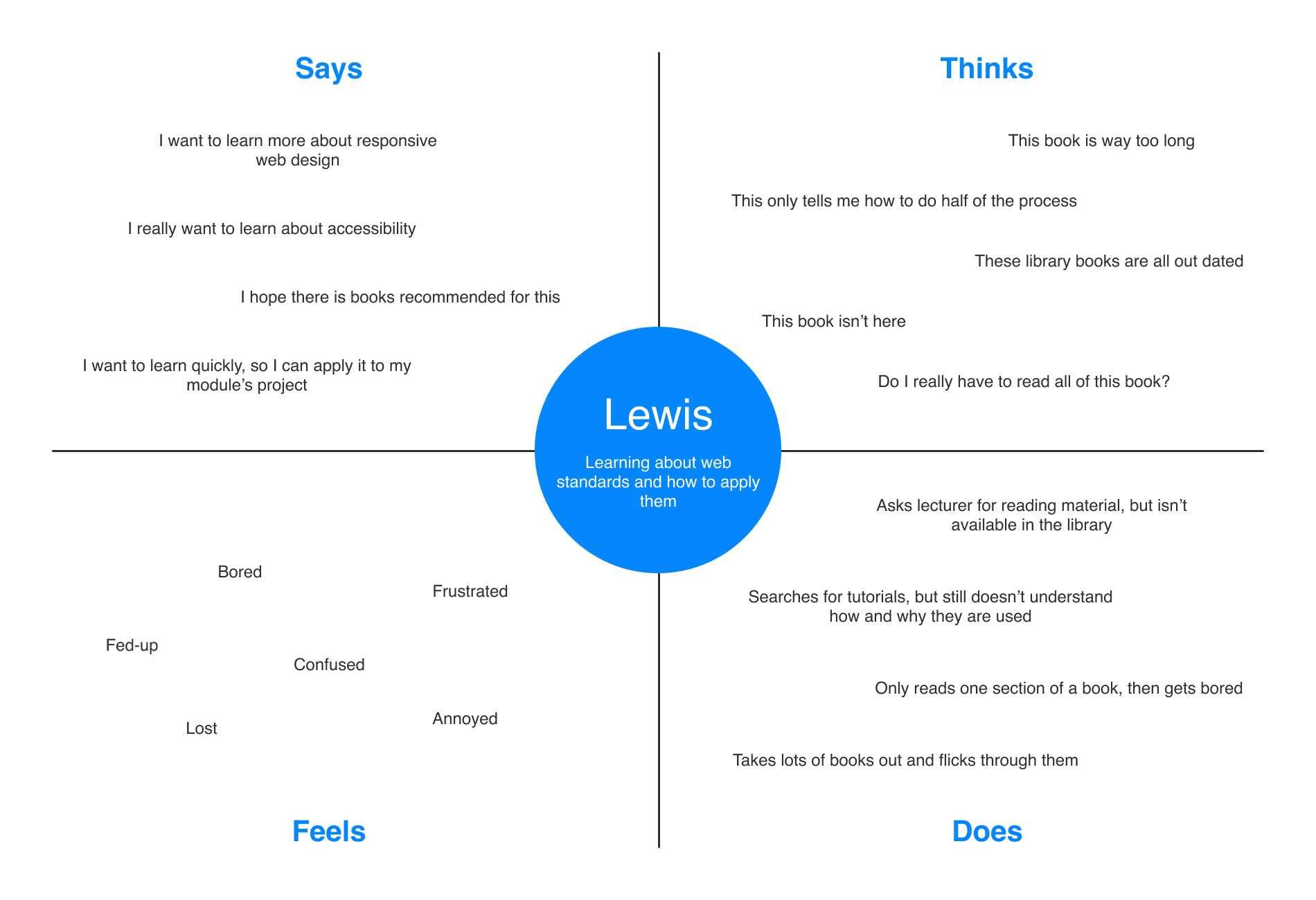
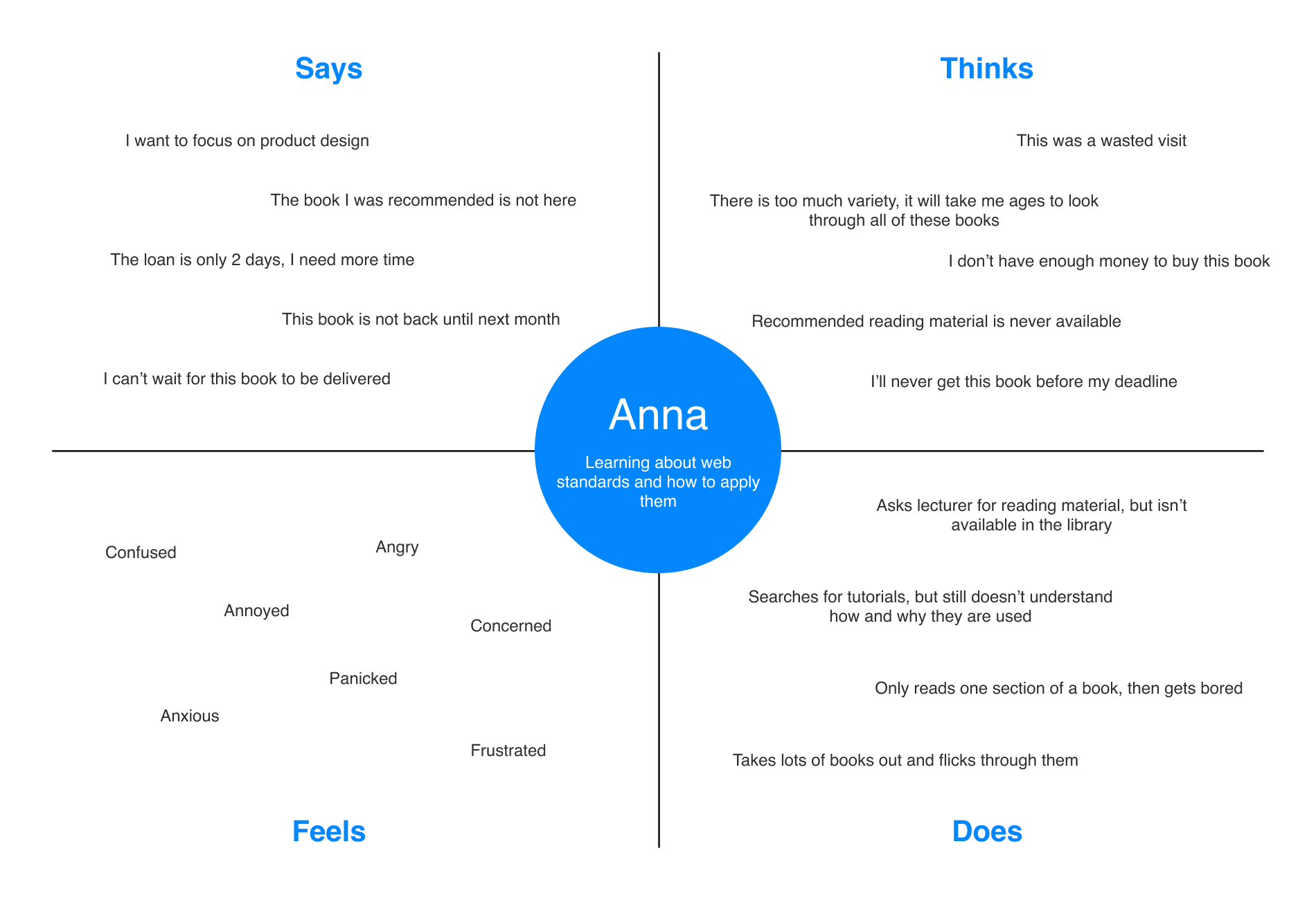
To achieve a successful user-first approach, I created 2 user personas based on my research. These personas represented the needs, pain points, behaviour and goals of individuals at either end of the educational spectrum. Empathy maps were also produced to ensure that I could not only see individual’s needs but also their emotion and resolution towards pain points.
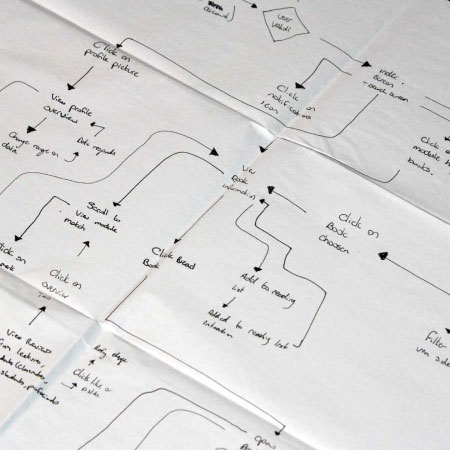
User flows and site maps were then produced, showcasing each user’s path to reach their intended goals. This allowed me to measure the efficiency and effectiveness of the environment.

Bookmark's User Flow

User Persona - Lewis Atchison.

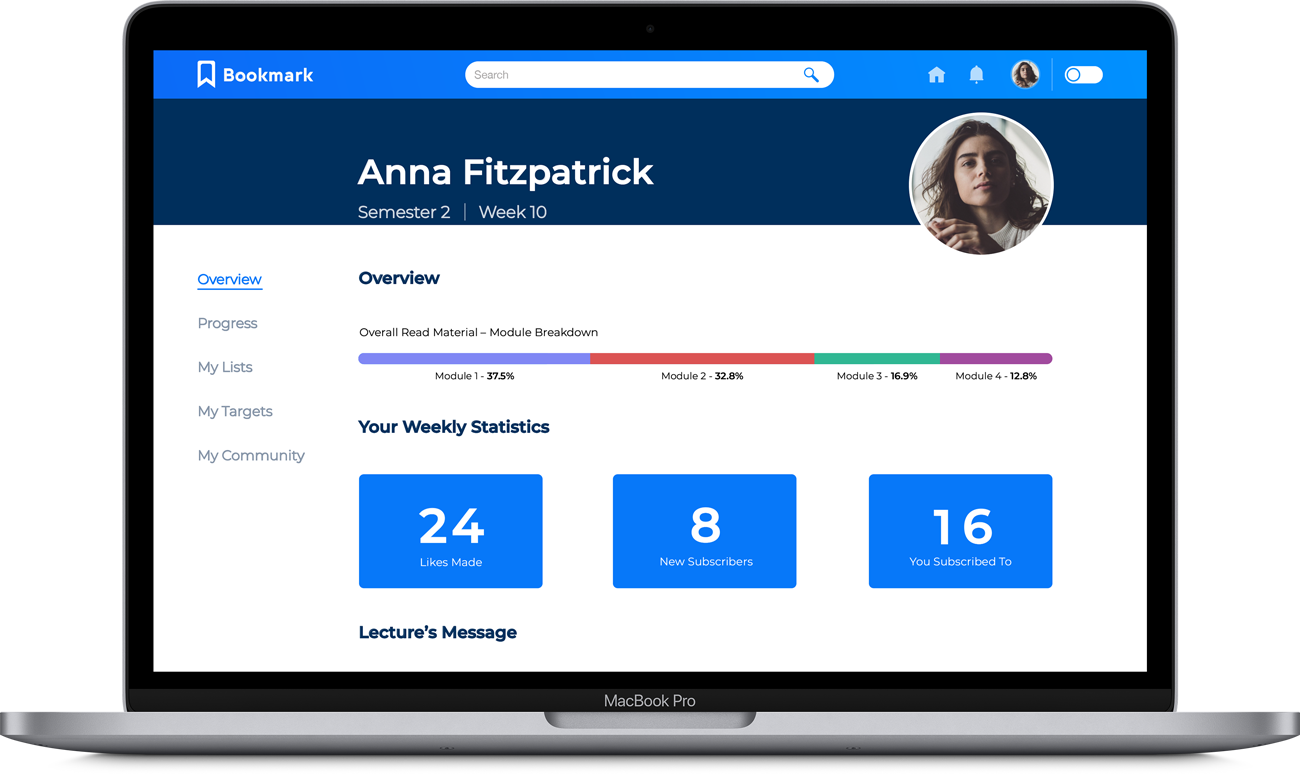
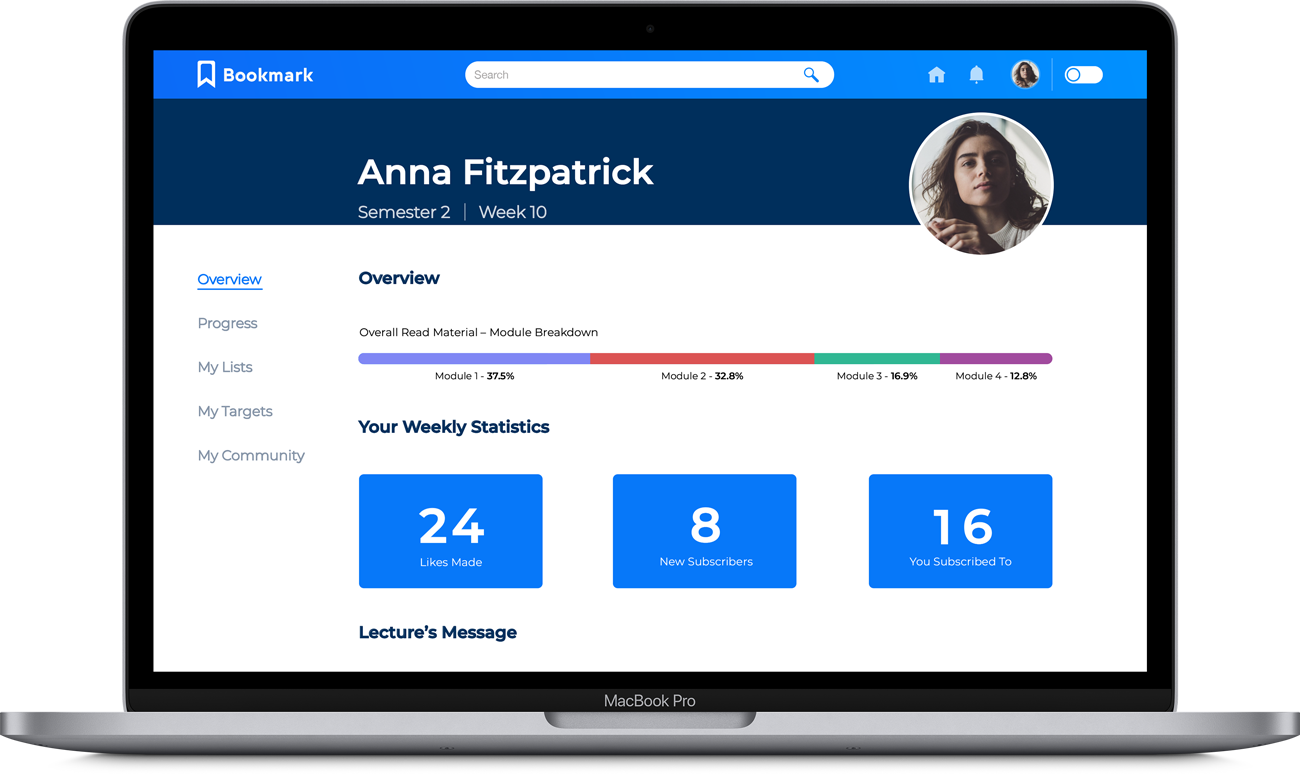
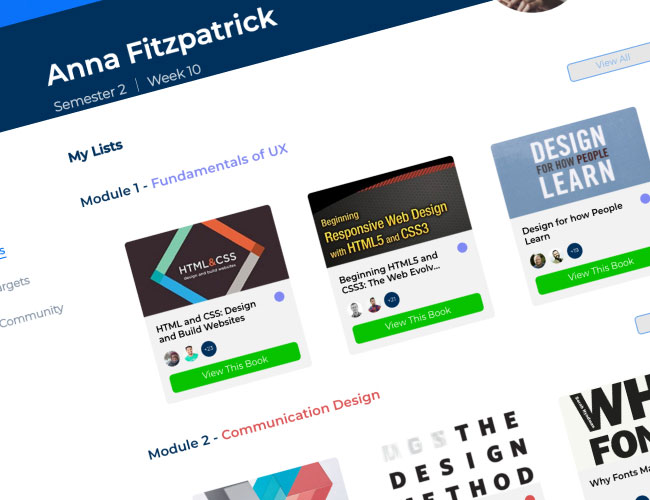
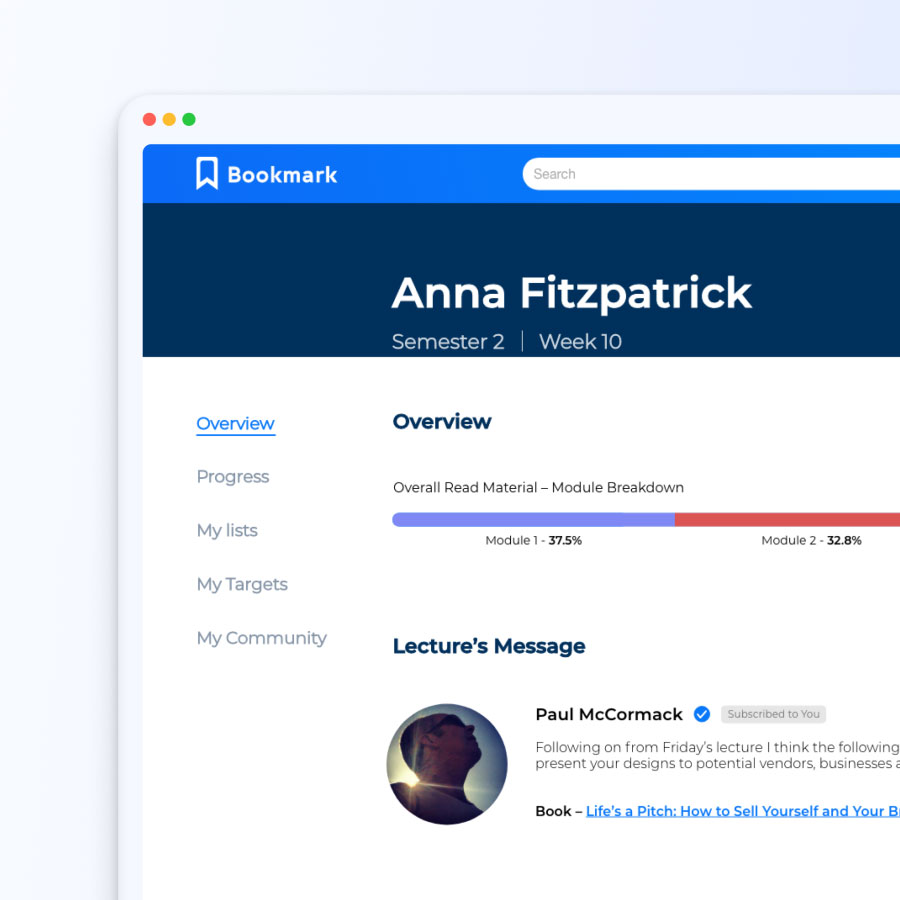
User Persona - Anna FitzPatick.

Empathy Mapping - Lewis Atchison.

Empathy Mapping - Anna FitzPatick.

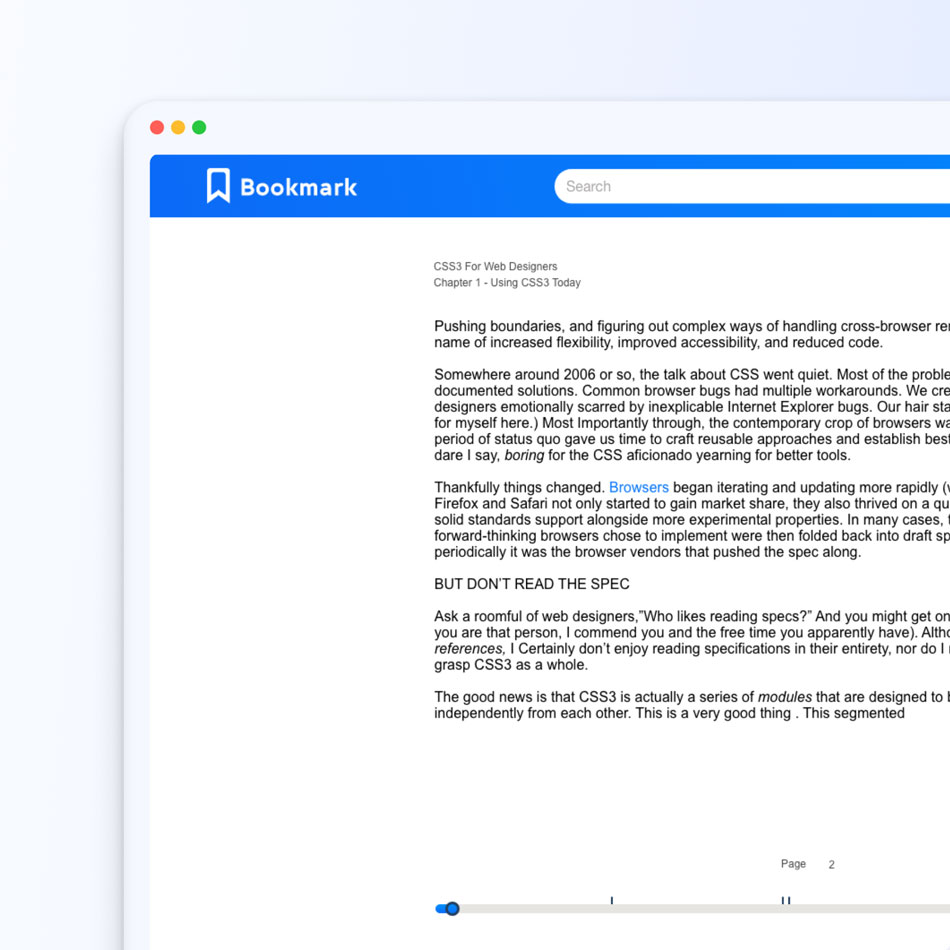
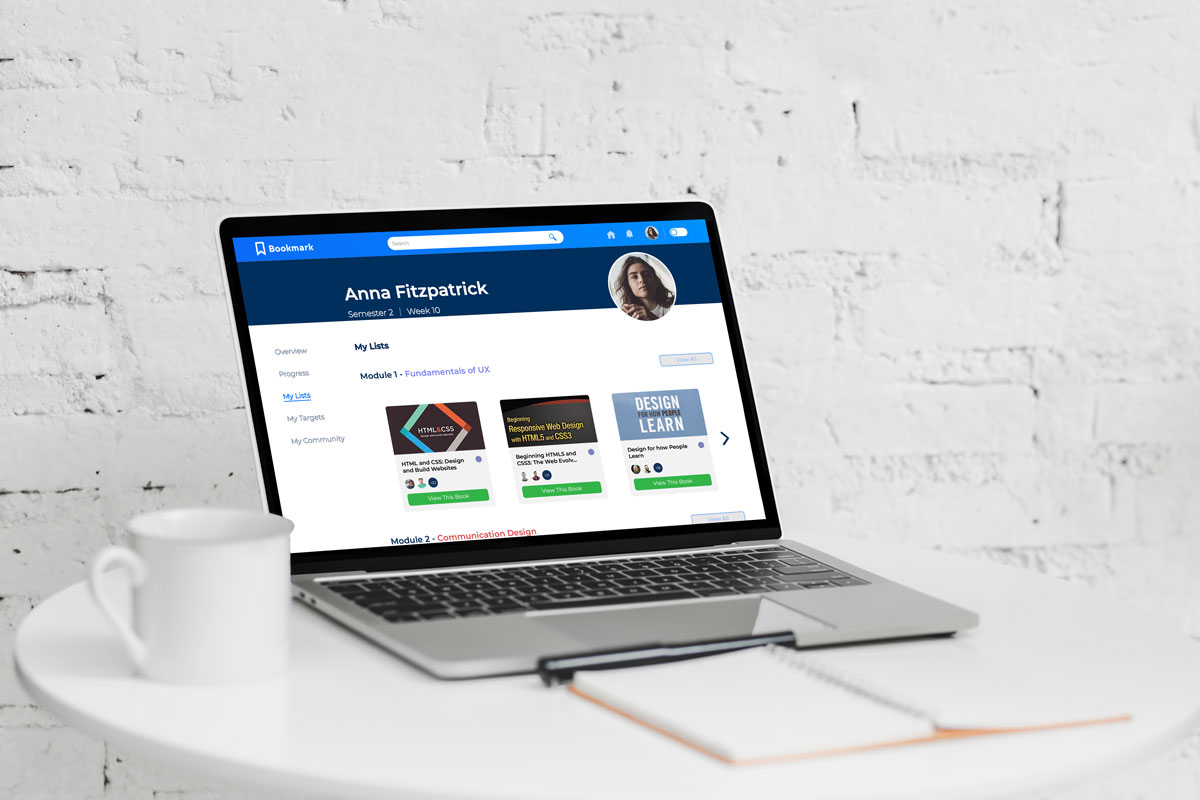
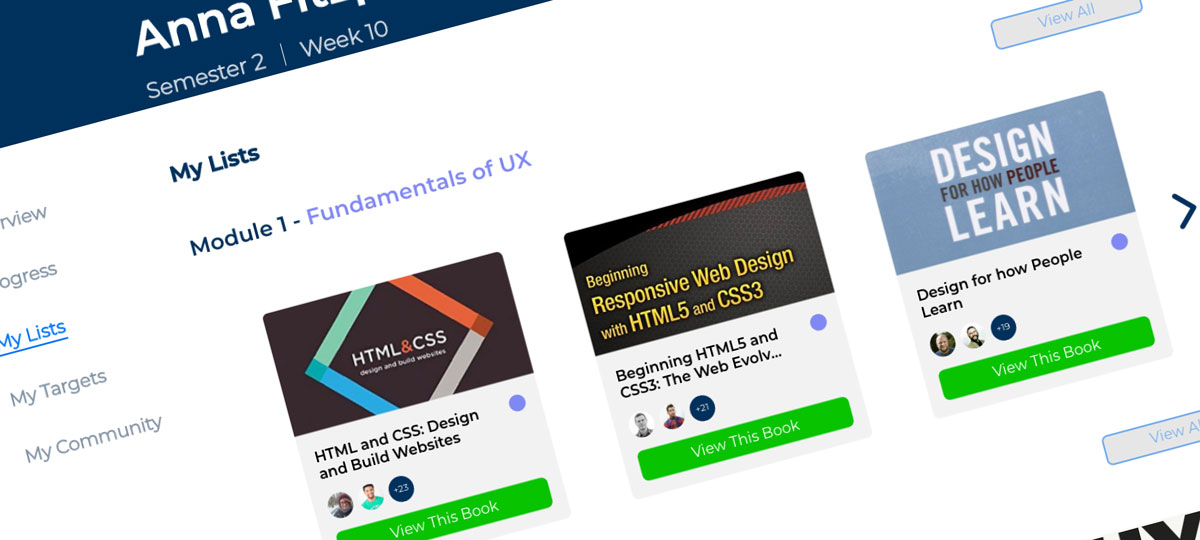
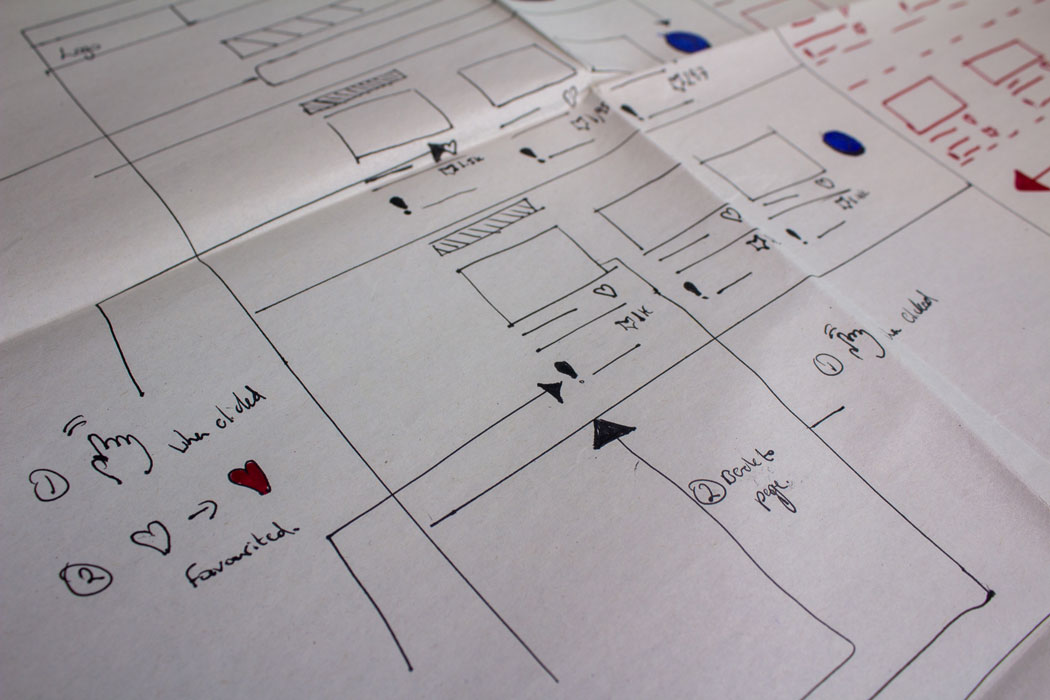
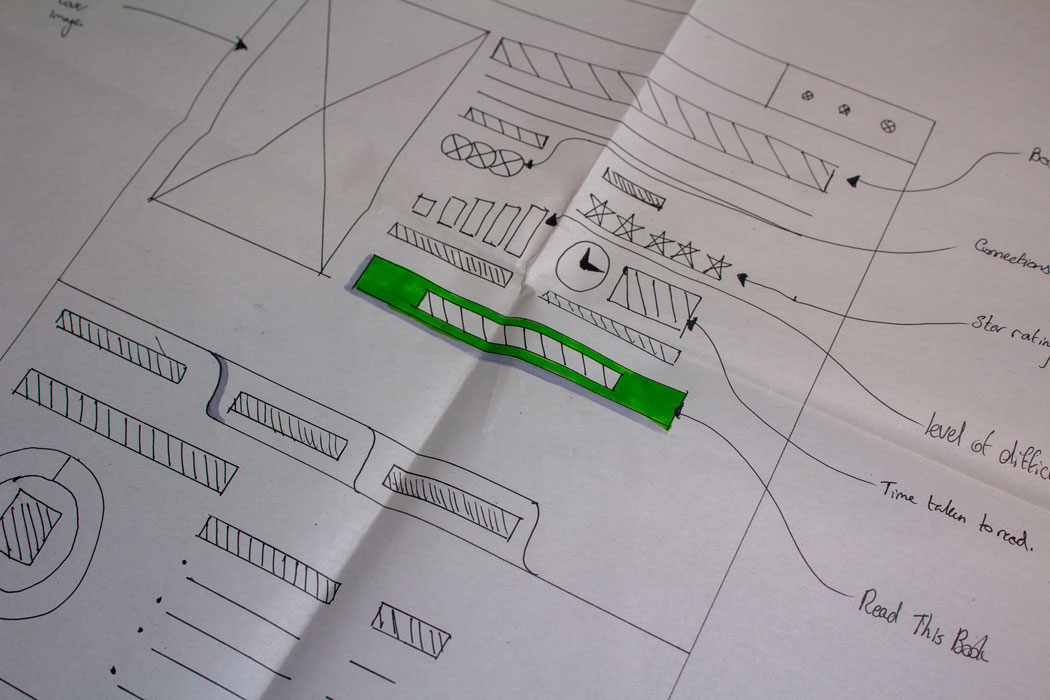
Wireframing of Slider Sections.

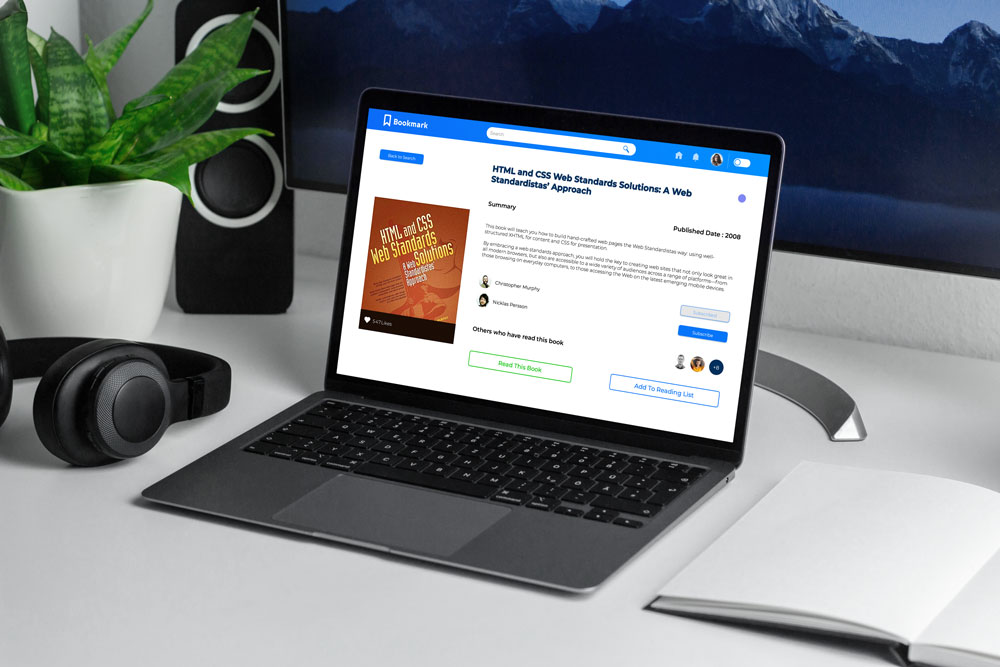
Wireframing of Book Overviews.


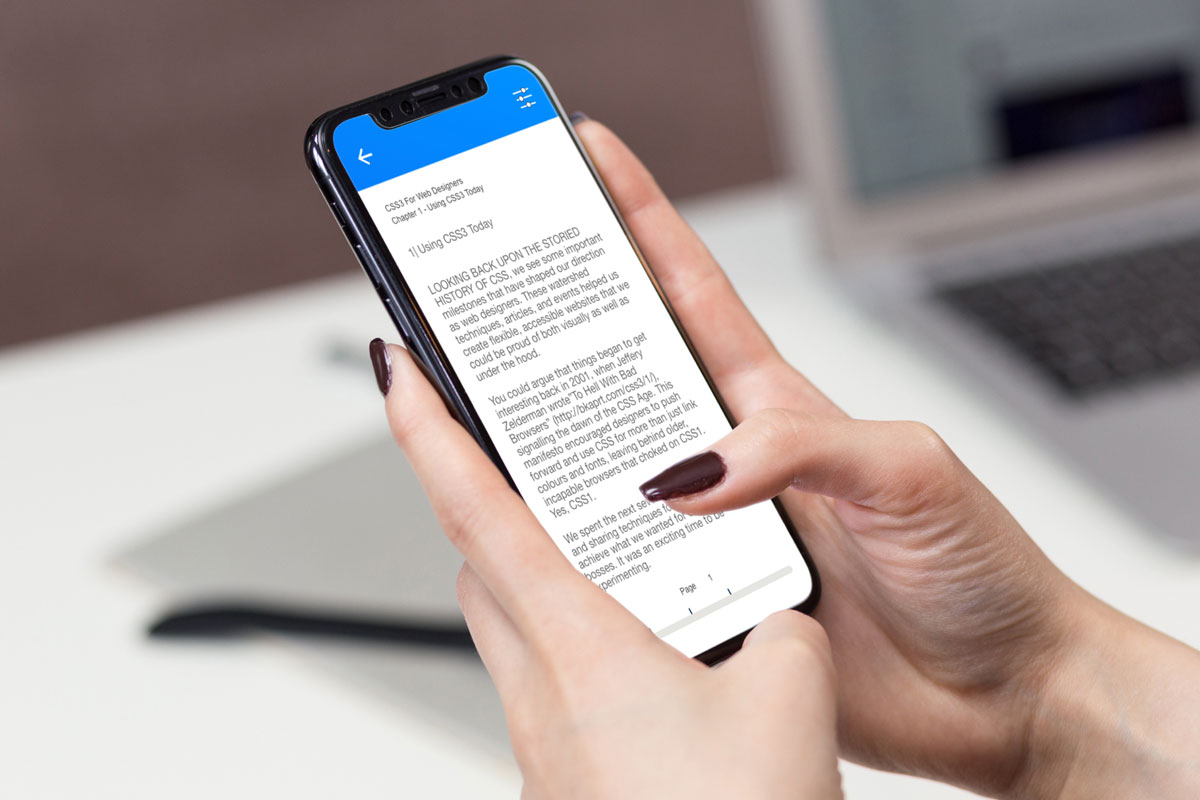
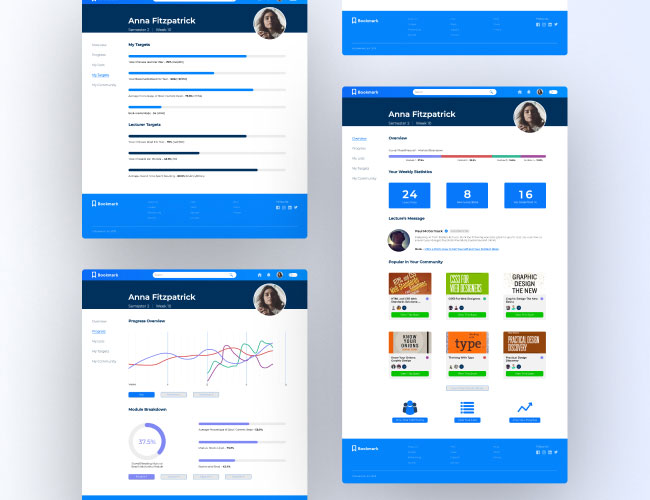
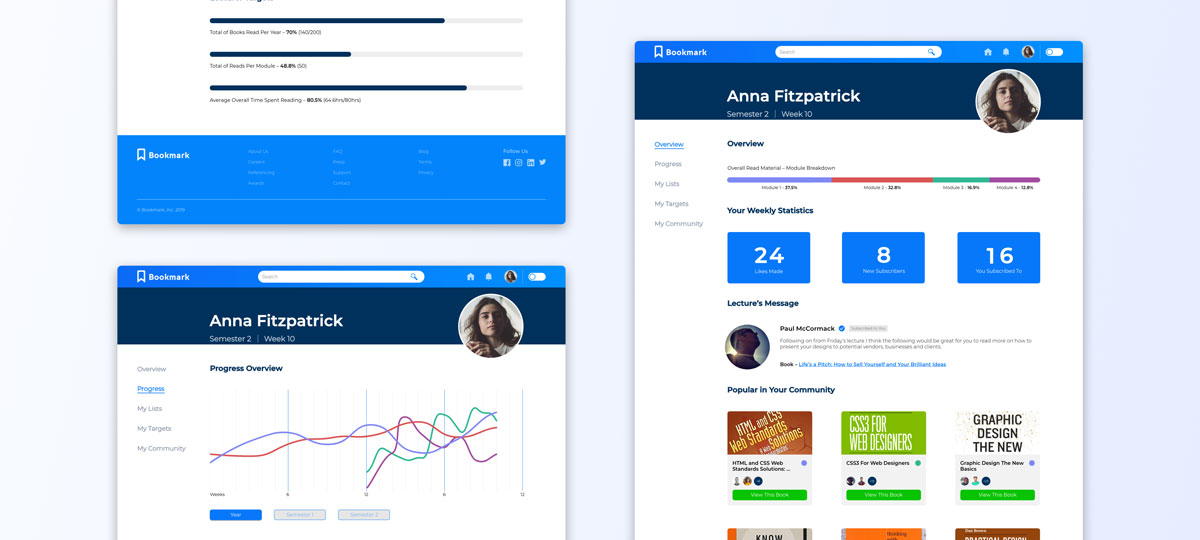
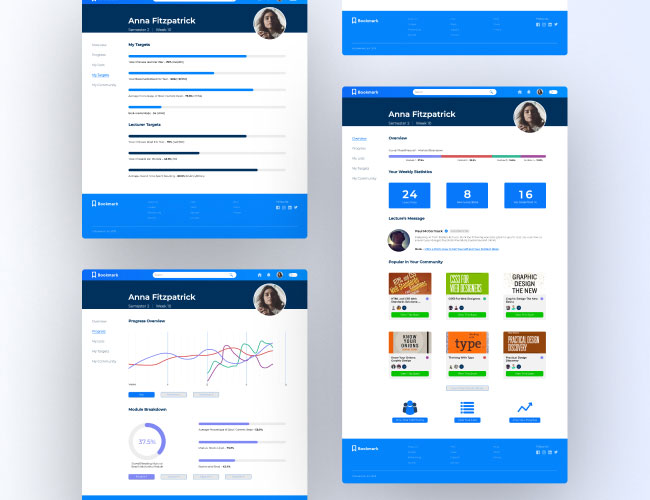
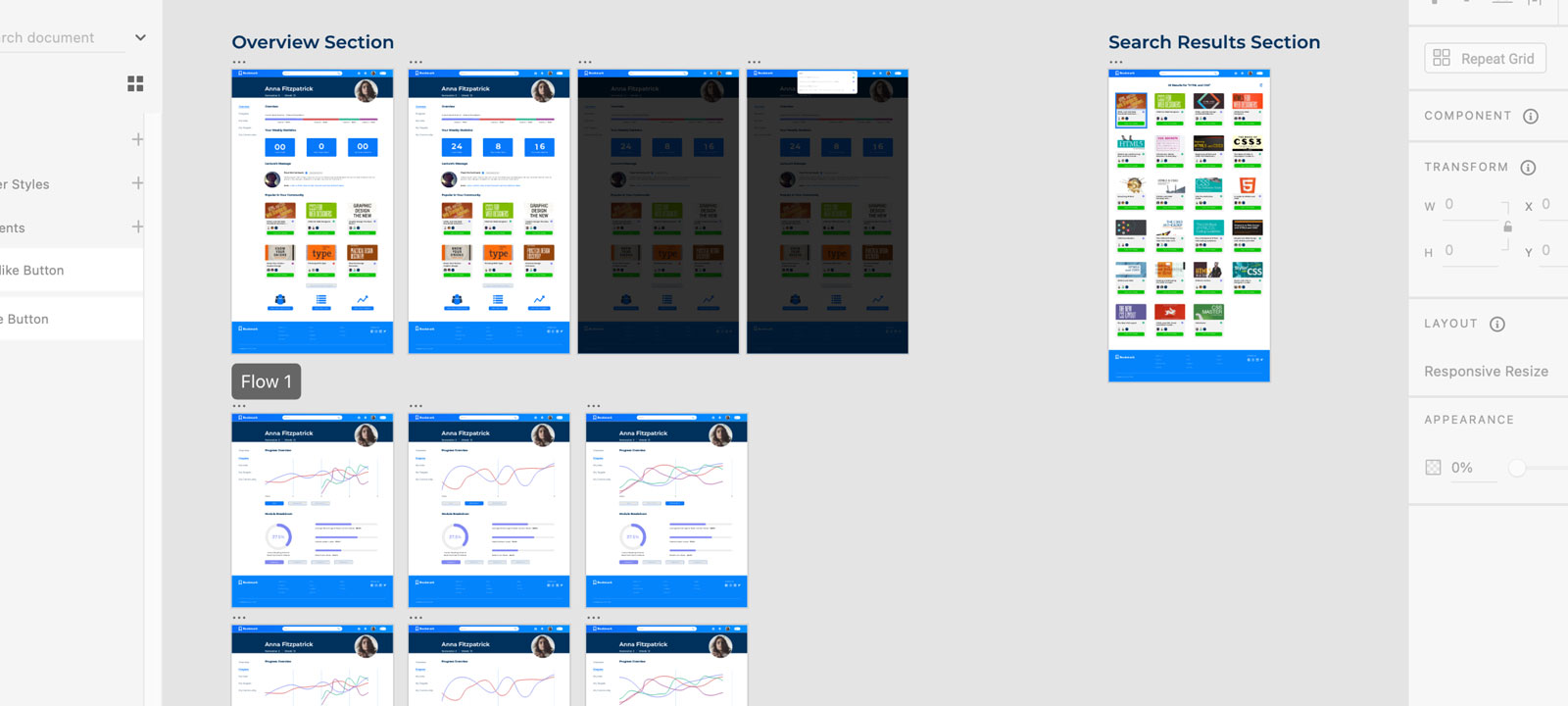
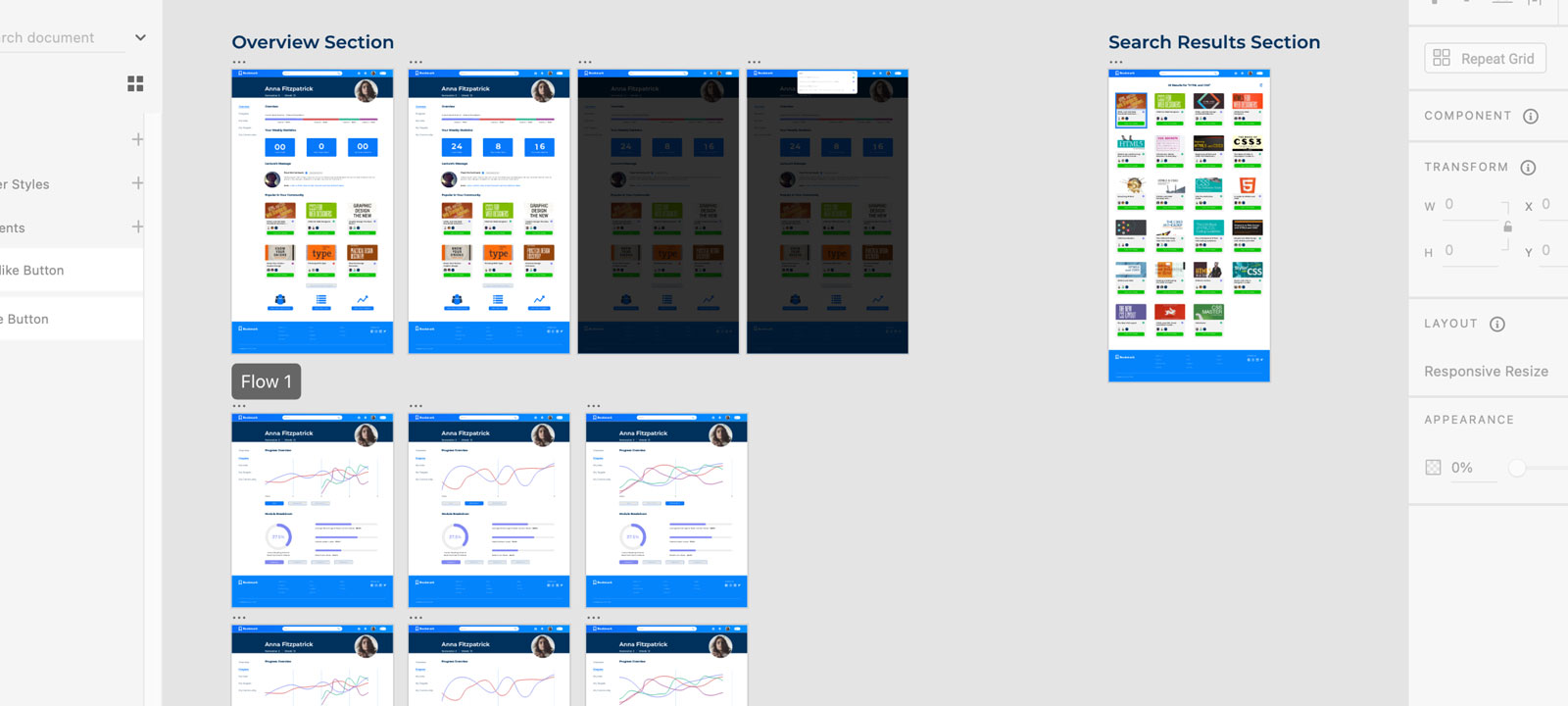
High-Fidelity Screens Designed in Adobe XD.
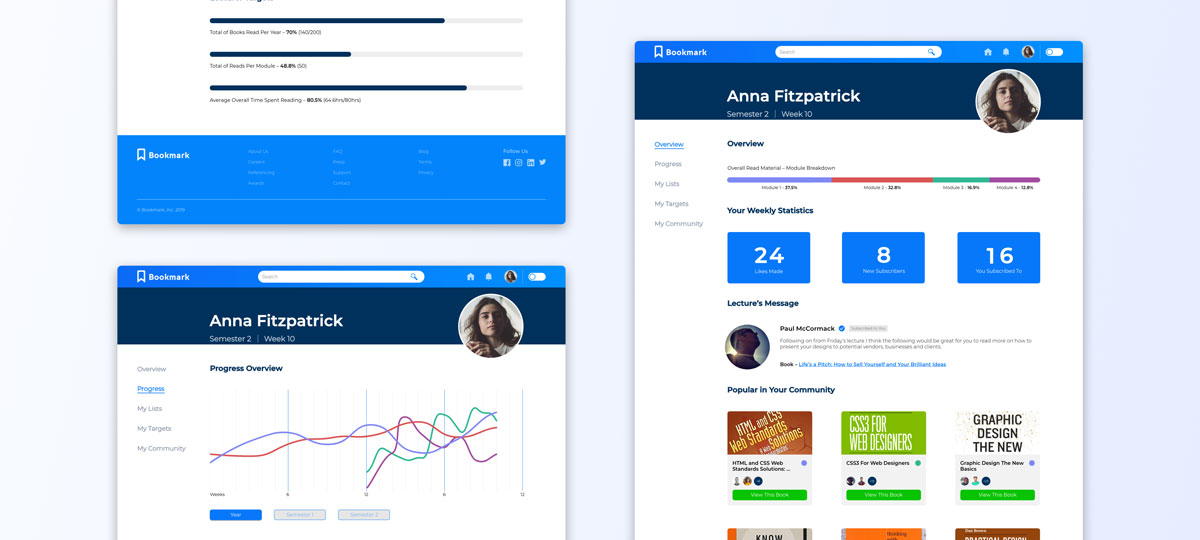
Consistency across the entire environment was essential, I employed a design system to ensure that all elements were harmonious. To cater to all user’s work patterns I created a light and dark them, ensuring all content can be accessed regardless of time or lighting conditions.
With Bookmarks’ main purpose to provide content for a specific user and educational needs, I needed to ensure that activity and tracking towards study needs were met. Bookmark provides course tailored content to improve an individual’s learning experience and resources.
View the fully immersive prototype - Here.